Paint.net nu are instrumente care să vă permită să realizați animații. Cu toate acestea, cu acest editor gratuit, puteți crea imagini gif. Un alt program gratuit - UnFREEZ - va transforma aceste imagini în cadre ale unui mic videoclip.

Instrucțiuni
Pasul 1
Pentru a crea animație, puteți utiliza propriile desene sau imagini gata făcute. În ambele cazuri, va trebui să creați o serie de imagini în care poziția în spațiul obiectului original se schimbă treptat. Cu cât creați mai multe imagini, cu atât animația va fi mai fină. De exemplu, luați în considerare zborul unui balon.
Pasul 2
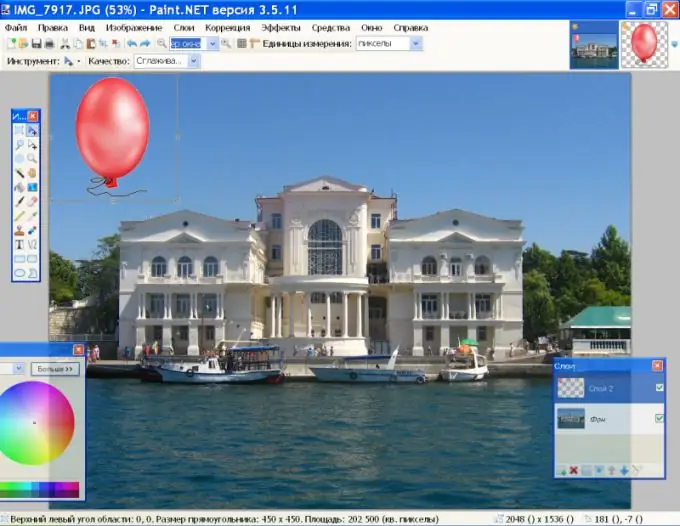
Deschideți imaginea de fundal în Paint.net folosind comanda Deschidere din meniul Fișier. Deschideți fotografia balonului folosind aceeași comandă. Activați „Bagheta magică” de pe bara de instrumente și faceți clic pe fundalul din jurul mingii, apoi apăsați Șterge. Apăsați Ctrl + A pentru a selecta imaginea, apoi Ctrl + C pentru ao adăuga în clipboard.
Pasul 3
În partea dreaptă a barei de instrumente, faceți clic pe pictograma stratului de fundal pentru a extinde imaginea. În panoul Straturi, faceți clic pe pictograma Adăugare strat nou și apăsați Ctrl + C pentru a lipi desenul balonului. Țineți-l cu mouse-ul și mutați-l la marginea de jos a imaginii de fundal.

Pasul 4
Ținând apăsată tasta Shift, apucați unul dintre mânerele de selecție a colțului în jurul mingii cu mouse-ul și trageți-o spre centru pentru a reduce dimensiunea imaginii. Apăsați Enter. Faceți dublu clic pe miniatura stratului cu mingea și reduceți opacitatea acestuia la aproximativ 190. Salvați imaginea rezultată sub numele 1.

Pasul 5
În panoul straturi, faceți din nou clic pe „Adăugați un strat nou” și utilizați tastele Ctrl + V pentru a lipi imaginea mingii ca strat superior. Reduceți dimensiunea, reduceți opacitatea și plasați-l deasupra imaginii anterioare. Luați în considerare legile perspectivei - cu cât mingea se ridică mai sus, cu atât observatorul pare mai mic. În plus, ținând cont de vânt, mingea nu se poate ridica vertical în sus, ci se va deplasa simultan de-a lungul axei X. Eliminați vizibilitatea stratului anterior bifând caseta de selectare de la marginea din dreapta. Doar fundalul și noul strat de balon ar trebui să fie vizibile. Salvați această imagine ca 2.gif.
Pasul 6
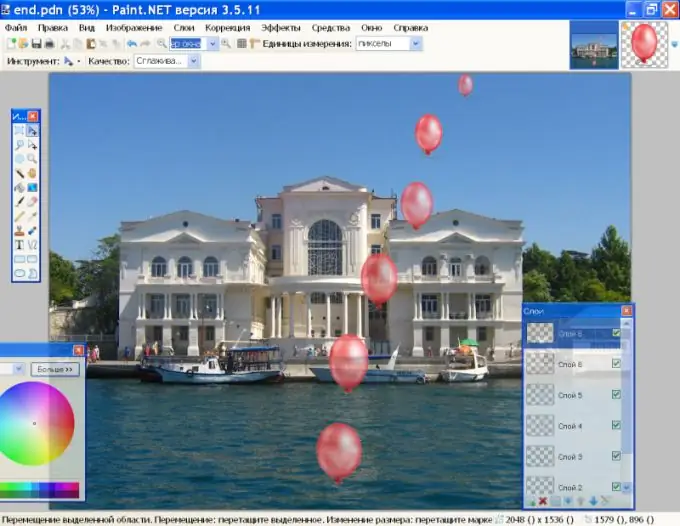
Repetați acești pași de mai multe ori, de fiecare dată reducând imaginea mingii și plasând-o deasupra poziției anterioare. Nu uitați să opriți vizibilitatea stratului inferior atunci când salvați imaginea, astfel încât în timpul animației să nu existe două bile simultan într-un singur cadru. Ca rezultat, ar trebui să aveți mai multe straturi cu bile de diferite dimensiuni. În captura de ecran, vizibilitatea fiecărui nivel este activată, astfel încât să vă puteți imagina cum se schimbă poziția mingii în imaginea de fundal.

Pasul 7
Lansați programul gratuit UNFREEz și deschideți folderul cu gifurile salvate. Folosind mouse-ul, glisați imaginile una câte una din fișier în fereastra programului. În caseta Întârziere cadru, specificați rata cadrelor și faceți clic pe Creați.






