Căpșunile din Adobe Illustrator pot fi desenate pe o singură formă - o elipsă, prin manipularea punctelor sale de ancorare.

Necesar
Programul Adobe Illustrator
Instrucțiuni
Pasul 1
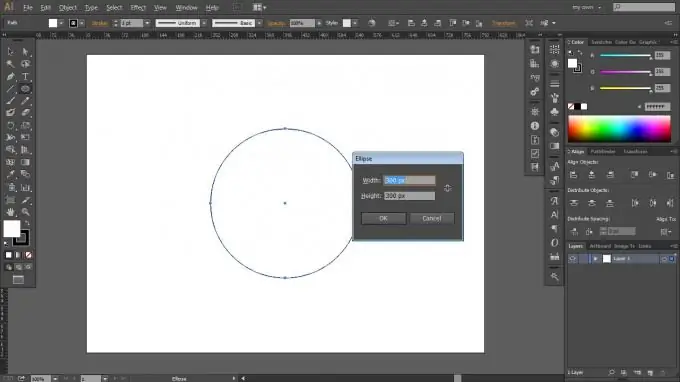
Deschideți Adobe Illustrator, creați un document nou (Ctrl + N) 800 x 600 pixeli. Selectați Instrumentul pentru elipse (L), faceți clic pe planșa și introduceți valori de 300px în ambele câmpuri ale casetei de dialog care se deschide.

Pasul 2
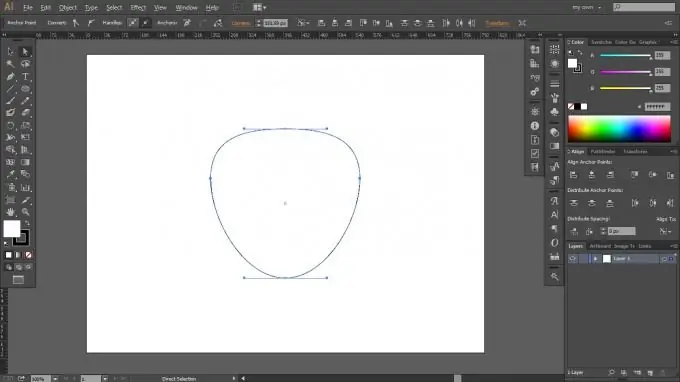
Alegeți Instrumentul de selecție directă (A) și selectați punctele de ancorare stânga și dreapta. Țineți apăsată tasta Shift și apăsați săgeata sus de pe tastatură de cinci ori.

Pasul 3
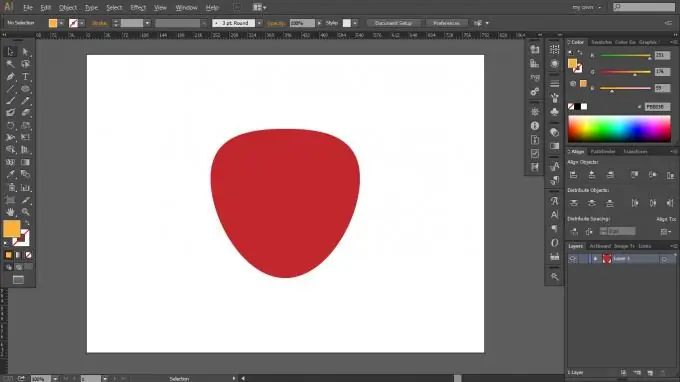
Vopsiți peste cale cu R = 193, G = 39, B = 45 și ștergeți cursa.

Pasul 4
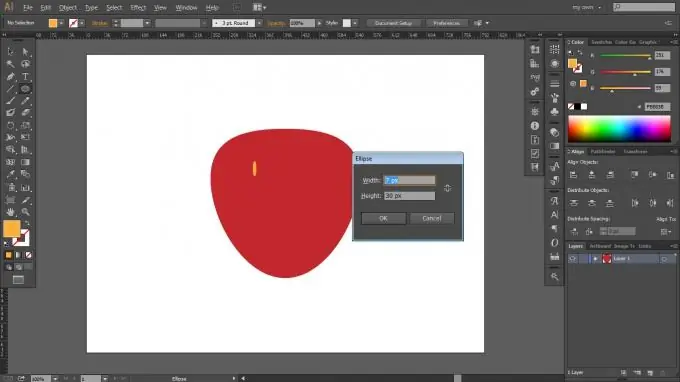
Selectați din nou instrumentul Ellipse (L), ștergeți cursa, selectați culoarea R = 251, G = 176, B = 59, faceți clic pe tablă și introduceți valorile 7 și 30 px.

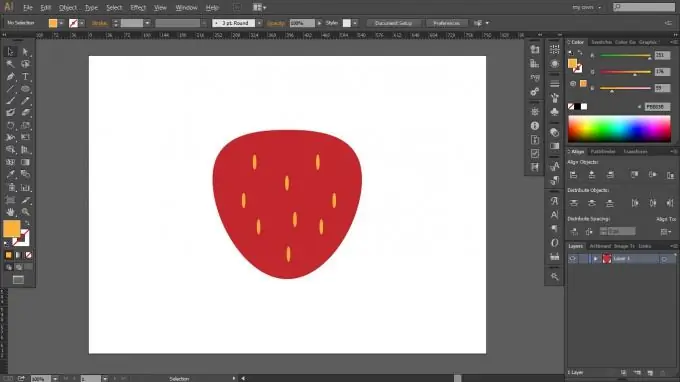
Pasul 5
Duplicați micul oval portocaliu de mai multe ori așa cum se arată în imagine.

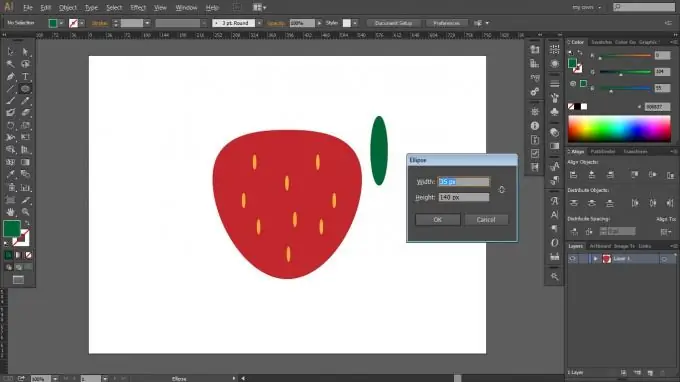
Pasul 6
Selectați Instrumentul pentru elipse (L), selectați culoarea R = 0, G = 104, B = 55, faceți clic pe planșa și introduceți valorile 35 și 140 pixeli.

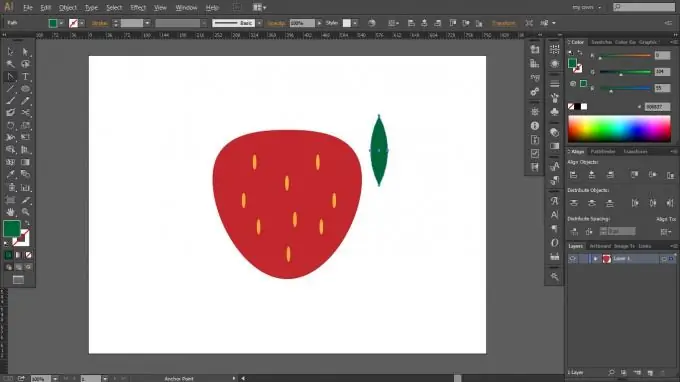
Pasul 7
Selectați instrumentul Punct de ancorare (Shift + C) și faceți clic pe punctele de ancorare sus și jos ale ovalului verde pentru a le ascuți.

Pasul 8
Duplicați calea verde, mutați ambele căi în partea de jos (Ctrl + Shift + [) și plasați așa cum se arată în imagine.






